Links between the ECDL Digital Imaging syllabus and my notes about each item on it when Photoshop is the application being used.
1 Imaging Concepts
1.1 Digital Images
1.1.1 Identify common uses of digital images
Web and print publishing, distribution by e-mail and mobile phone, home printing, digital photo frames.
1.1.2 Understand the terms pixel, resolution and identify the key features of a digital image: composed of discrete pixels, represented digitally in binary code.
My notes:
Basic imaging concepts
1.1.3 Understand the terms lossy, lossless image file compression.
My notes:
some common imaging formats
1.1.4 Understand the term copyright and the implications for image use. Understand the terms royalty-free images and rights-managed images.
My notes:
copyright, digital images and rights management
1.2 Graphic Formats
1.2.1 Understand the terms raster and vector graphics and distinguish between them. Identify common raster (jpeg, gif) and vector (svg, eps) formats.
My notes:
Types of graphics - raster vs vector
1.2.2 Recognize proprietary digital image editing application formats: psd, psp, xcf, cpt.
My notes:
some common imaging formats
1.3 Colour concepts
1.3.1 Understand the term colour model and recognize common colour models: RGB, HSB, CMYK, grayscale.
My notes:
colour concepts
1.3.2 Understand the terms colour palette, colour depth.
My notes:
colour concepts
1.3.3 Understand the terms hue, saturation, colour balance.
My notes:
colour concepts
1.3.4 Understand the terms contrast, brightness, gamma.
My notes:
colour concepts
1.3.5 Understand the term transparency.
My notes:
colour concepts
2 Image Capture
2.1 Capturing Images
2.1.1 Save an image from a digital camera to a location on a drive.
My notes:
saving an image from a digital camera to your computer
2.1.2 Use the print screen facility to capture a full screen, active window.
My notes:
using the PrintScreen function in Windows
2.1.3 Save an image from an image library, web page to a location on a drive.
My notes:
Image capture - saving a web-page to your computer
2.1.4 Open a scanning application and scan an image: preview, set scanning parameters, scan, save.
My notes: Image capture - scanning a document
3 Using the Application
3.1 Image Creation
3.1.1 Open, close an image editing application. Open, close image files.
3.1.2 Create a new image file and set options: colour model, size, resolution, background colour.
3.1.3 Create a new image file from clipboard.
3.1.4 Switch between open image files.
3.1.5 Save an image to a location on a drive. Save an image under another name to a location on a drive.
3.1.6 Save, export an image as another file type like: jpeg, gif, tiff, png.
3.2 Settings
3.2.1 Set background colour, foreground colour.
3.2.2 Set grid properties: units, horizontal spacing, vertical spacing, colour.
3.3 Enhancing Productivity
3.3.1 Set basic options/ preferences in the application like: transparency, grid settings, measurement units.
3.3.2 Use available Help functions.
3.3.3 Use magnification/zoom tools.
3.3.4 Use the undo, redo command. Use the undo history.
3.3.5 Display, hide built-in toolbars, palettes, windows.
4 Working with Images
4.1 Selection
4.1.1 Select an entire image, layer(s).
4.1.2 Set selection tool properties: relationship between multiple selections, feathering, antialiasing, width, height.
4.1.3 Select part of an image using selection tools: rectangular, elliptic, magic wand, magnetic lasso, freehand image.
4.1.4 Inverse a selection.
4.1.5 Save a selection, load a saved selection.
My notes:
Basic image actions
4.2 Image Manipulations
4.2.1 Change the canvas size of an image.
4.2.2 Resize an image in pixels, measurement units.
4.2.3 Crop an image.
4.2.4 Copy, move image(s), selection within an image.
4.2.5 Rotate, mirror an image, selection within an image.
4.3 Layers
4.3.1 Define and understand the term layer.
4.3.2 Create, copy, delete a layer.
4.3.3 Set layer properties: name, hide, show, lock, opacity, blending mode.
4.3.4 Arrange, merge, link, flatten layers.
4.3.5 Transform layer(s): scale, rotate, flip, move, trim.
4.3.6 Convert a drawn object to a raster layer.
My notes:
Working with layers in Photoshop
4.3.7 Create an animated gif from layers.
My notes:
4.4 Text
4.4.1 Add, edit, delete text.
4.4.2 Copy, move text.
4.4.3 Align text: left, centre, right, justified.
4.4.4 Apply text formatting: font sizes, font types, font colour.
4.4.5 Apply a text warp.
My notes:
Working with text in Photoshop
4.5 Effects and Filters
4.5.1 Apply artistic, distortion effects: pixelate, emboss, wind, ripple, twirl, desaturate.
4.5.2 Apply blur effects: gaussian, motion.
4.5.3 Apply lighting effects: lighting, flare.
4.5.4 Apply adjustments: brightness, contrast, hue-saturation, colour balance.
4.5.5 Apply sharpen, unsharpen mask.
4.5.6 Apply red eye reduction.
My notes:
5 Drawing and Painting
5.1 Drawing Tools
5.1.1 Add a line to an image: straight line, free drawn line, curves. Set, modify line weight, style and colour.
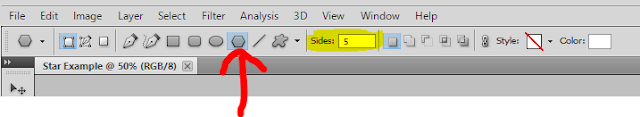
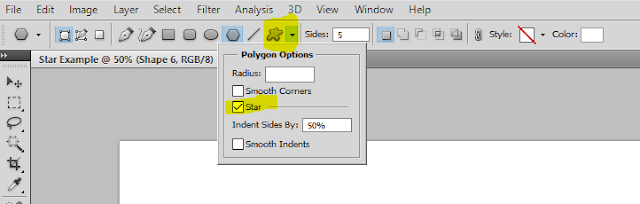
5.1.2 Add a shape to an image: rectangle, ellipse, n-shaped polygon. Set, modify line, fill style and colour.
5.2 Painting Tools
5.2.1 Pick up a colour value with the dropper.
5.2.2 Fill a portion of an image with the gradient tool, selecting opacity/transparency, radial, linear, position, rotation.
5.2.3 Colour a portion of an image with the paintbrush tool, selecting colour, shape, size.
5.2.4 Erase a portion of an image with the eraser tool, selecting its shape and size.
5.2.5 Fill a portion of an image with colour using the paint bucket tool.
5.2.6 Clone a portion of an image using a clone tool, selecting size, opacity.
6 Prepare Outputs
6.1 Setup
6.1.1 Preview an image.
6.1.2 Select appropriate colour depth, resolution, image size, graphic format for web, screen, print use.
6.2 Print
6.2.1 Change print output orientation: portrait, landscape. Change paper size.
6.2.2 Print an image to an installed printer using defined options, default settings.
My notes for this whole section:
Preparing image output from Photoshop